Mehrsprachige Websites mit Umbraco 8 erstellen und verwalten
Mittwoch, 13.03.2019
Umbraco 8 unterstützt mit den sogenannten Variants die Entwicklung von mehrsprachigen Websites. So einfach war es noch nie, Sites auf Mehrsprachigkeit umzustellen. Der Artikel beschreibt, was Sie dafür tun müssen.
Einrichten der Sprachen
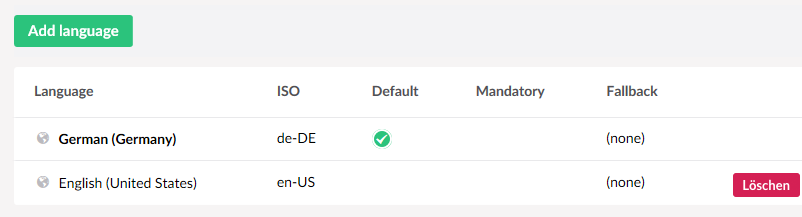
Zunächst einmal sollte mehr als eine Sprache eingerichtet werden. Dies geschieht unter Settings / Languages. Hier können Sie mit Add Language eine Sprache einrichten und festlegen, welche der Sprachen die Standardsprache der Website ist. Das ist die Sprache, die erscheint, wenn die Url ohne Sprachkennung aufgerufen wird. Die Sprachkennung wird üblicherweise als erstes Element der Url angegeben, wie bei /www.ihredomain.com/en-US/about statt /www.ihredomain.com/about. Ohne Sprachkennung erscheint dann die Standardsprache.

Wenn Sie wissen wollen, welche Sprachen eingerichtet wurden, können Sie den LocalizationService benutzen:
var languages = Services.LocalizationService.GetAllLanguages(); var defaultLanguage = languages.First(l=>l.IsDefaultLanguage);
Die zweite Zeile des Codes zeigt, wie Sie die Standardsprache ermitteln.
Einrichten mehrsprachiger Dokumenttypen
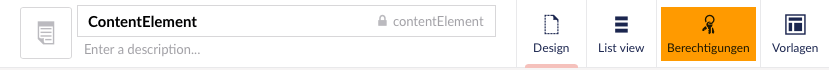
Für Ihre Dokumenttypen müssen sie festlegen, dass sie mehrere Sprachen unterstützen. Dazu klicken Sie zunächst auf den Button Permissions in der Symbolleiste des Dokumenttyps.

Dort findet sich ein Schalter Allow varying by Culture. Den müssen Sie einschalten:

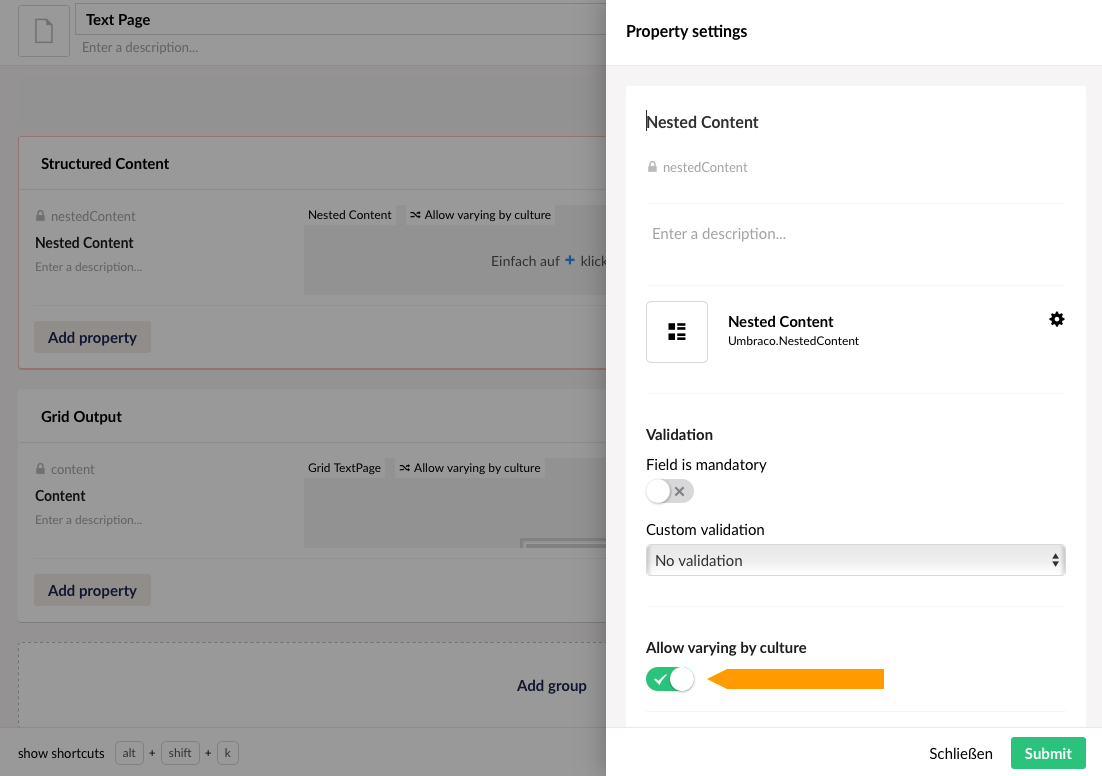
Wenn Sie diesen Schalter eingeschaltet haben, können Sie für jedes einzelne Property bestimmen, ob dieses mit den Sprachen variiert:

Dieser Schalter ist für mehrsprachige Dokumenttypen automatisch eingeschaltet, Sie müssen ihn also ausschalten, wenn Sie ein bestimmtes Property nicht variieren wollen.
Mehrsprachiges Editieren
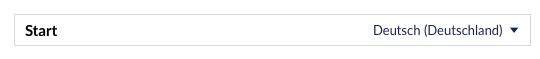
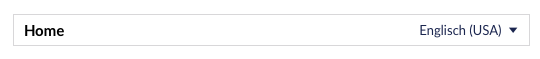
Für mehrsprachige Dokumente erscheint oben beim Dokumentnamen ein Sprachauswähler:

Sie können den Dokumentnamen je nach Sprache variieren:

Wenn Sie eine Sprache auswählen, die nicht der Standardsprache entspricht, können Sie nur die Properties editieren, für die Sie Allow varying by Culture gesetzt haben.
Ausgabe der mehrsprachigen Inhalte
Das ist jetzt ziemlich simpel: Sie müssen nämlich nur die Properties anzeigen. Der zugrundeliegende Code sucht sich automatisch die richtige Sprache aus. Der Code
@Model.Value("text")
zeigt das Property text in der gegenwärtig eingestellten Sprache an. Aber woher weiß das System, welche Sprache eingestellt ist? Sowohl
Thread.CurrentThread.CurrentCulture
als auch
Thread.CurrentThread.CurrentUICulture
zeigen die Sprache an, die durch die URL bestimmt wurde.
Sprachabhängige Routen
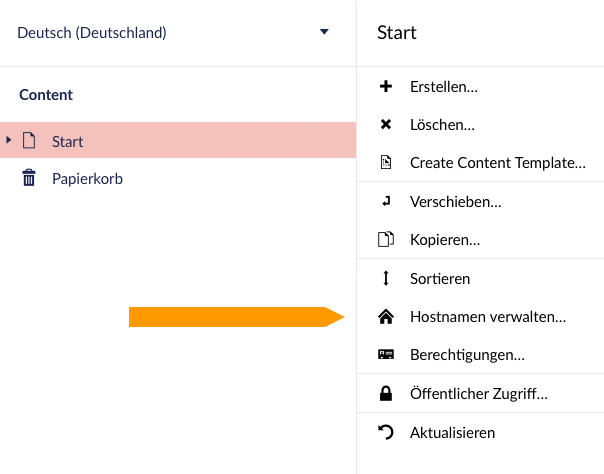
Damit das System eine bestimmte Url einer bestimmten Sprache zuordnen kann, müssen Sie noch die Hostnamen-Verwaltung bemühen. Dazu klicken Sie mit der rechten Maustaste auf ihre Startseite und wählen aus dem Menü Hostnamen verwalten (Culture and Hostnames):

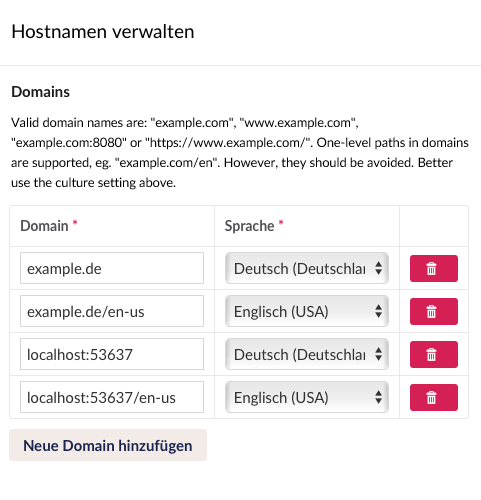
Dort können Sie jetzt für jede Domäne, unter der Ihr System erreichbar sein soll, Hostnamen vergeben. Und zwar so, dass für die Standardsprache immer der Hostname ohne Pfad angegeben wird, und für alle anderen Sprachen an den Hostnamen die Sprachkennung als Pfad angehängt wird:

In dem Dialog steht zwar eine Warnung, dass das Angeben von Pfaden vermieden werden soll. Aber gegenwärtig ist das der leichteste Weg, zu einer Sprachsteuerung via Url zu kommen. Sonst müssten Sie einen ContentFinder bemühen. Aber so können Sie mit einem Mausklick eine neue Sprache in der Domänenverwaltung anlegen. Man sieht übrigens, dass wir auch die Domänen des Entwicklungssystems angeben. Das sind typischerweise localhost:port-Kombinationen.
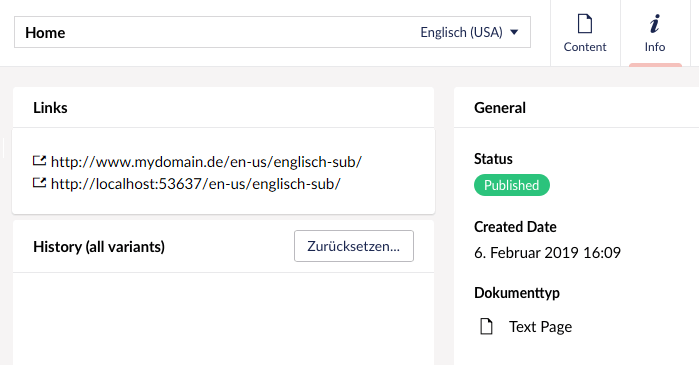
Für die nicht-Standard-Sprachen wird jetzt beim Aufrufen der Urls mit Sprachkennung das richtige Dokument gefunden, wie sich auch im Info-Tab des jeweiligen Dokuments zeigt, wenn Sie die Sprache ausgewählt haben:

Und Umbraco setzt automatisch die CurrentCulture und CurrentUICulture-Werte entsprechend der angegebenen Sprache, sodass Properties und auch Dictionary-Einträge in der richtigen Übersetzung ausgelesen werden können.
In welche Sprachen ist ein Dokument übersetzt?
Das können Sie leicht mit dem Property Cultures herausfinden:
var usedCultures = Model.Cultures;
Sprachwähler
Um es den Usern zu ermöglichen, die angezeigte Sprache zu wechseln, können Sie einen Sprachwähler programmieren. Hier gibt es zwei Optionen:
- Sie geben nur die Sprachen zur Auswahl, in denen das gegenwärtige Dokument übersetzt ist.
- Sie geben alle Sprachen zur Auswahl.
Wir haben bereits für beide Möglichkeiten aufgezeigt, wie Sie die Liste der jeweiligen Sprachen ermitteln können.
Wir tendieren eher zur letzteren Option. Der Grund dafür ist, dass es nichts ausmacht, eine Seite mit einer Culture aufzurufen, die noch nicht veröffentlicht ist. In dem Fall wird automatisch die Standardsprache angezeigt.
Außerdem entstehen sowieso Links auf nicht publizierte Sprachen. Wenn man nämlich Navigationen (Menüs) programmiert, dann iteriert man über alle Dokumente und zeigt Links zu den Dokumenten an:
<a href="@content.Url">@content.Name</a>
Der Name und die Url werden entsprechend der CurrentCulture eingesetzt, unabhängig davon, ob es publizierte Varianten in der Sprache gibt oder nicht. Da der Aufruf dieser Urls keine Probleme verursacht, geht das in Ordnung, bis auf einen Punkt: SEO.
Man sollte in solch einer Situation als Canonical Url die Url der Fallback-Sprache angeben. Das heißt, dass Sie ermitteln müssen, ob die gegenwärtige Seite eine Fallback-Seite oder die Seite der tatsächlichen Culture ist. Dummerweise aber wird als CurrentCulture die Fallback-Sprache angegeben. Nun müssen Sie aus der Url die richtige Sprache extrahieren und ermitteln, ob diese mit der CurrentCulture übereinstimmt. Ist dies nicht der Fall, sollten Sie die Canonical Url aus der Url der Standardsprache angeben:
<link rel="canonical" href="@Model.GetUrl(defaultLanguage)" />
Language Cookie
Hat ein Benutzer einmal eine Sprachversion ausgewählt, sollte diese auch beim nächsten Aufruf erscheinen. Hierzu können Sie an geeigneter Stelle ein Cookie auf den Wert von CurrentCulture.ToString() setzen. Kommt nun ein Aufruf an eine Seite ohne Sprachkennung, müsste ein Redirect zur Sprachversion passieren, sofern der Cookie gesetzt ist.
Das lösen Sie am Besten wie in alten Umbraco 7-Tagen: Indem Sie für jeden in Frage kommenden Dokumenttyp einen Route-Hijacking-Controller schreiben. Die Methode Index können Sie in einer Basisklasse unterbringen, sodass der entsprechende Code nicht immer neu geschrieben werden muss. Denn je nach Systematik Ihrer Dokumenttypen kommt eventuell eine stattliche Anzahl an Dokumenttypen zusammen, für die dieser Mechanismus in Frage kommt. Da unsere Systeme mit dem Grid arbeiten, haben wir sehr wenige Dokumenttypen.
Fazit
Mit Umbraco 8 wird das Entwickeln mehrsprachiger Websites mit allen Konsequenzen, die das mit sich bringt, sehr stark vereinfacht. Wir hoffen, dass diese Anleitung für Sie hilfreich ist und einen Grundstock für Ihre eigenen Implementierungen bietet.