Umbraco Tutorial: Erstellen und bearbeiten von Inhalten
Freitag, 04.01.2019
Im vierten Teil dieser Artikelserie über die Bedienung von Umbraco werden Sie erste Inhalte in ein Dokument einfügen. Sie werden den Rich Text Editor kennen lernen und einige grundlegende Möglichkeiten sehen, die Sie vielleicht aus anderen CM-Systemen kennen, schließlich beruht der Rich Text Editor auf dem weit verbreiteten TinyMCE.
Das Umbraco Grid
Verwaltung und Bearbeiten von Inhalten, was besser mit dem Ausdruck Content benannt ist, umfaßt natürlich mehr als einfache Texte. Hierzu gehören Medien wie Bilder, Filme, Grafiken u.v.m. Der Einfachheit und Verständlichkeit halber ist es sinnvoll, mit der Bearbeitung von Texten zu beginnen.
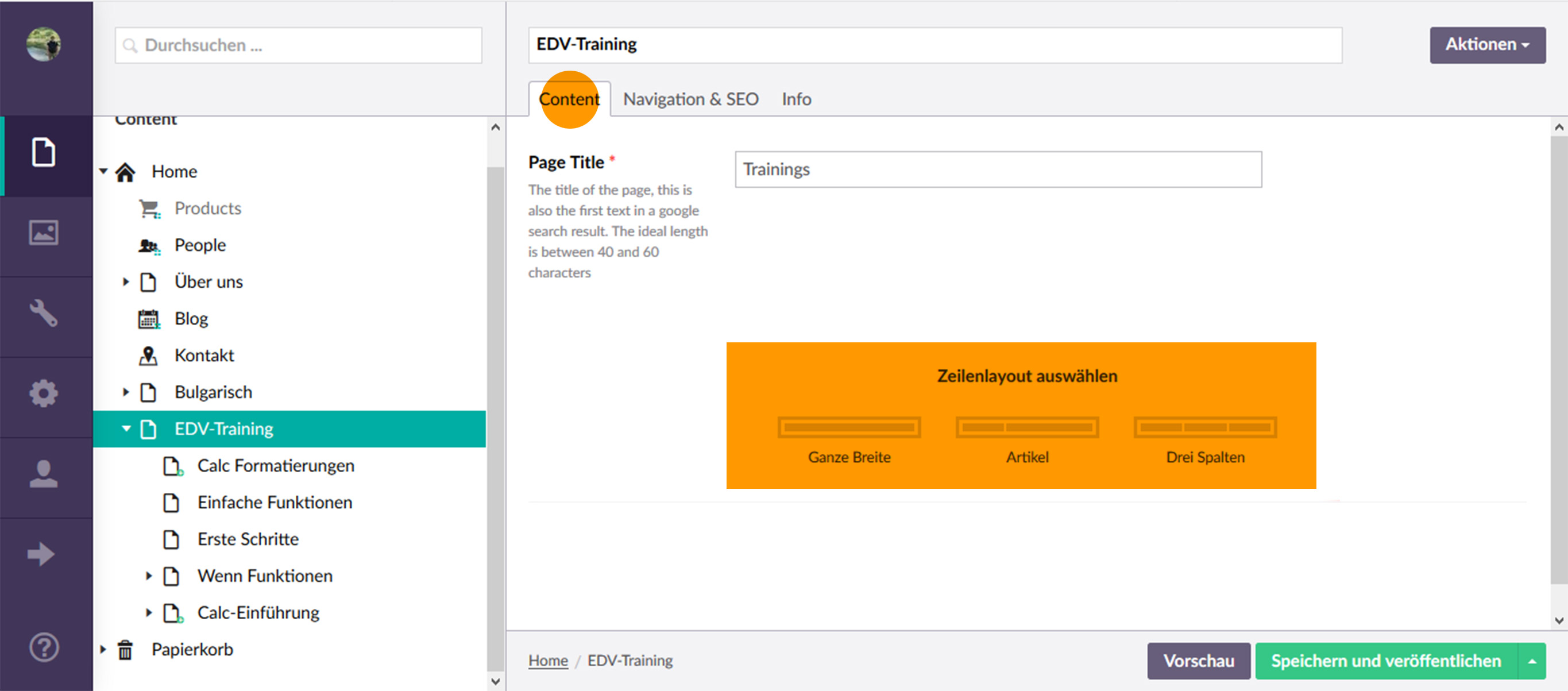
Im Baum unter Home findet sich die Seite für die Illustration „EDV-Training“. Hier wurde ein Seitenname und eine Überschrift definiert. Im Inhaltsbereich des Reiters Content, siehe Abb. 03-01, finden sich drei Symbole und der Hinweis Zeilenlayout auswählen. Dahinter versteckt sich Logik des sogenannten Grid-Layouts. Damit lassen sich sehr elegant die Layout-Strukturen bestimmen. Mit Hilfe des Grid-Layouts läßt sich die Seite in Raster von Zeilen und Spalten unterteilen. In diese Raster lassen sich verschiedene Inhalte positionieren. Umbraco erlaubt, Muster für solche Raster zu erstellen. Dsas ist hier geschehen, weswegen zwischen drei Formen ausgewählt werden kann und hier die Bezeichnungen Ganze Breite, Artikelund drei Spaltentragen. (Abb. 03-01) Mit einem Klick, z. B. auf Ganze Breite wird ein bestimmtes Layout ausgewählt.

Abb. 03.01 Zeilenlayout auswählen
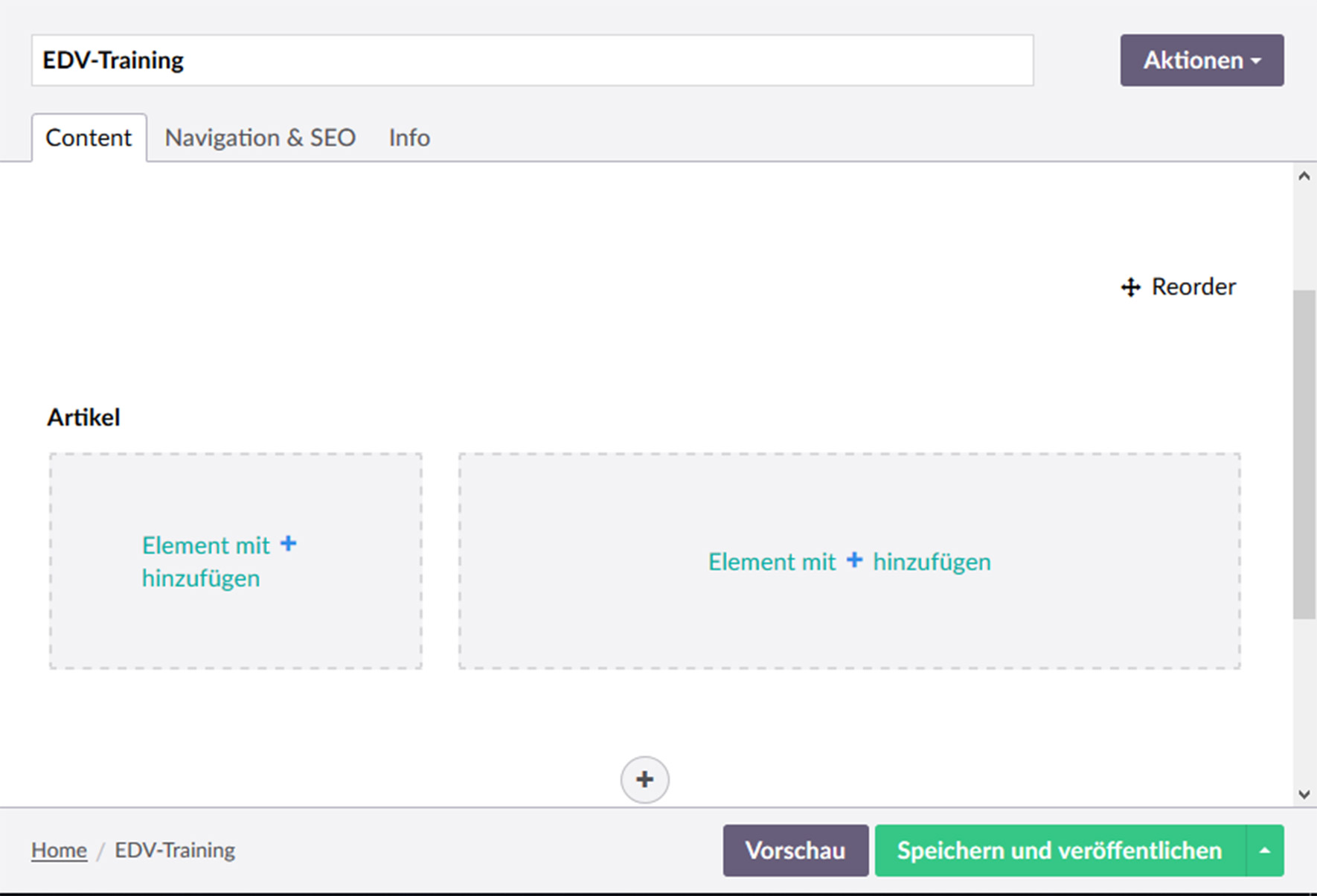
Um zu illustrieren, was geschieht, wähle ich zuerst das Grid mit Namen „Artikel“ aus. Damit erhalte ich zwei Spalten, die mit Text oder Bildern befüllt werden können.

Abb. 03-02 Zwei Spalten
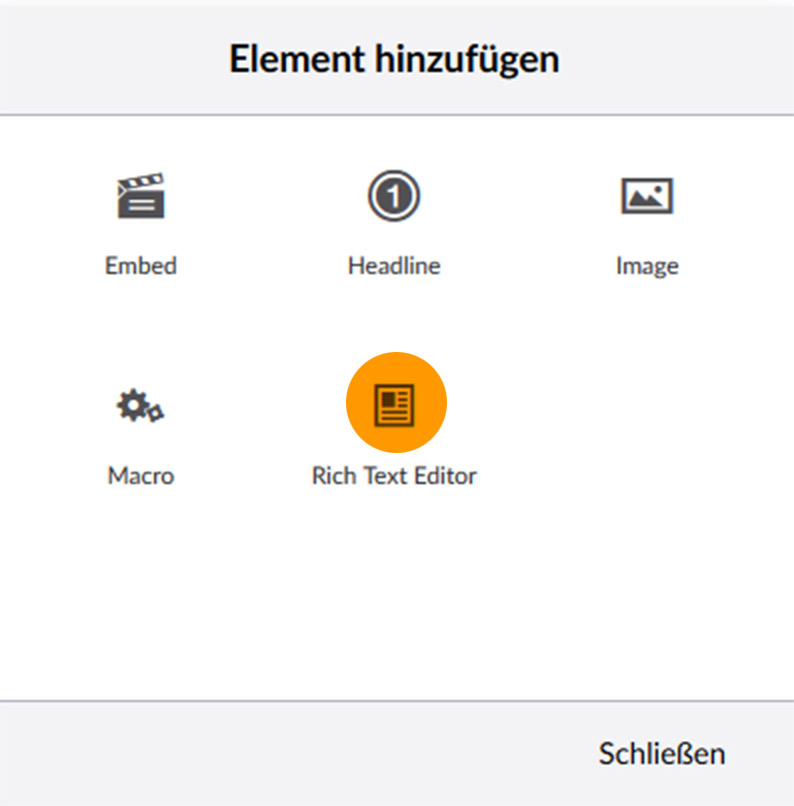
Jetzt muss noch ein sogenanntes Property ausgewählt werden. Da Text wir Text eingeben wollen, ist der Rich Text Editor auszuwählen. Klicken Sie auf Element hinzufügen und wählen Sie den Rich Text Editor aus. Im Rich Text Editor kann Text eingegeben, verändert, gelöscht oder formatiert werden.

Abb. 03-03 Rich Text Editor auswählen
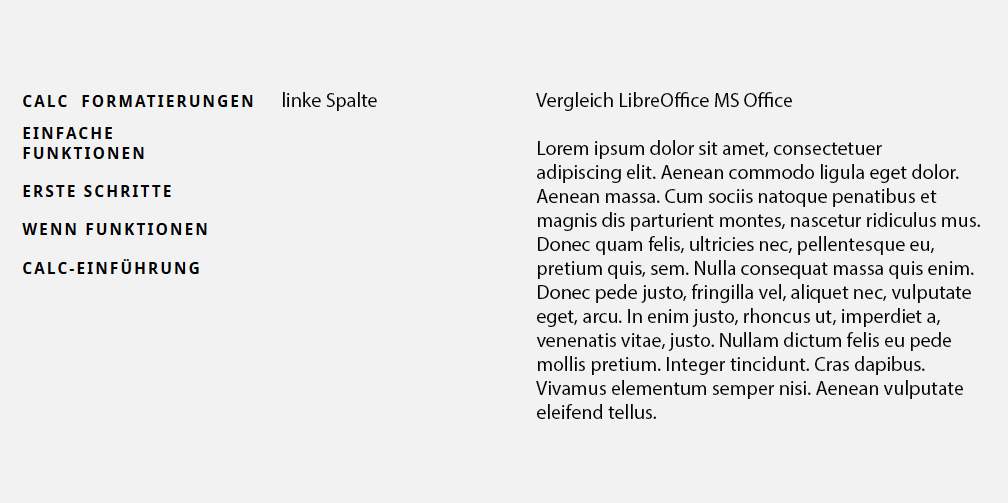
In beide Spalten kann nun Text eingegeben werden, was ich mit „Copy und Paste“ gemacht habe. Der Text muss noch gespeichert werden, damit anschließend über die Vorschau das Ergebnis betrachtet werden kann. Leider ist die Darstellung für unsere Zwecke nicht überzeugend (Abb. 03-04).

Abb. 03-04 Zwei Spalten im Content
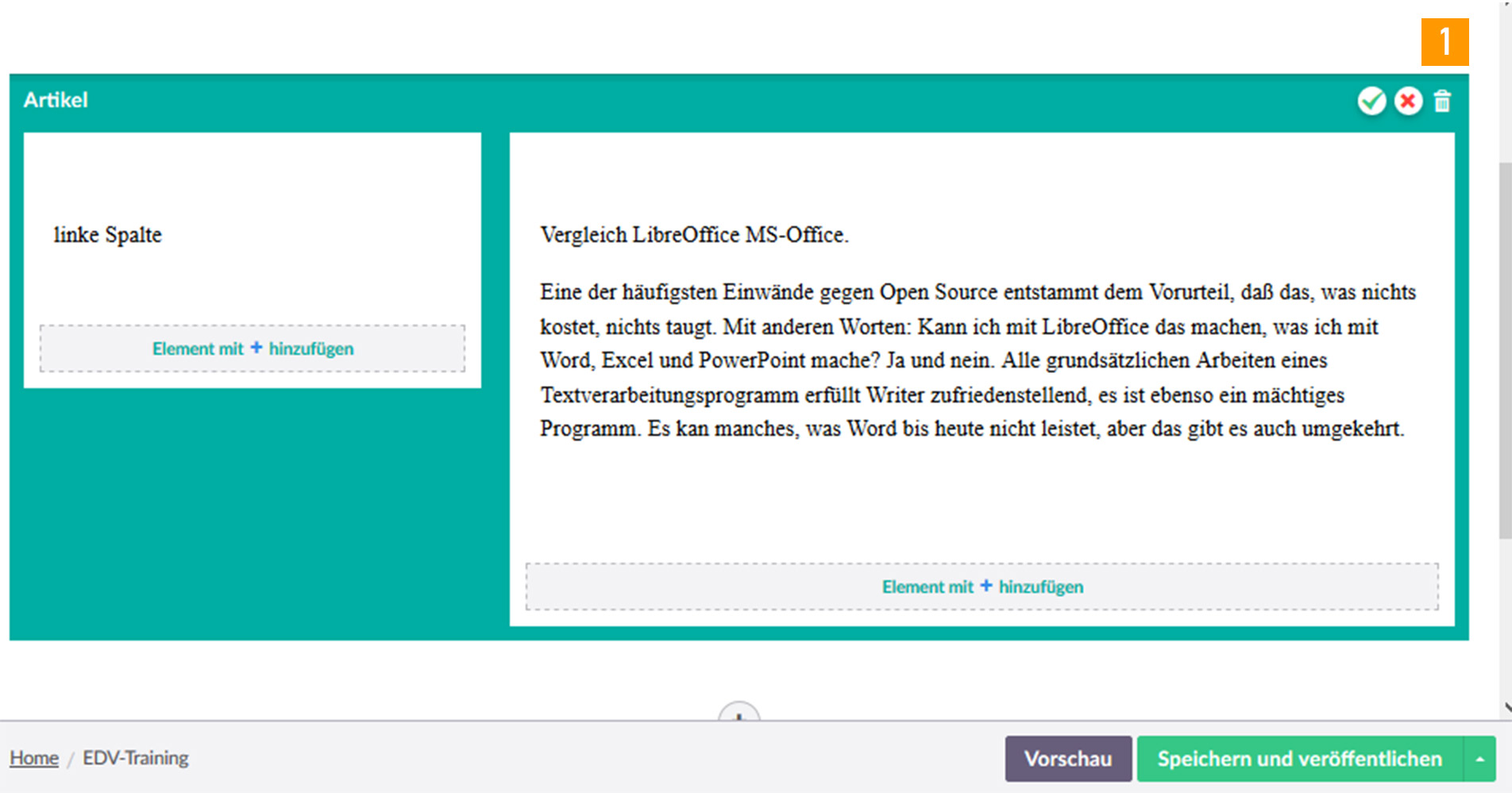
Deshalb möchte ich die beiden Spalten wieder löschen und durch das Grid „Ganze Breite“ ersetzen. Zuerst müssen die beiden Spalten angewählt werden, indem in den Bereich zwischen den Textfeldern geklickt wird. Nun erscheint ein Papierkorb-Symbol rechts (Abb. 03-05). Allerdings ist anschließend mit dem erscheinenden grünen Häkchen der Löschvorgang zu bestätigen (1). Mit dem roten Kreuz wird der Löschvorgang hingegen abgebrochen.

Abb. 03-05 Umbraco Grid: Zeile löschen
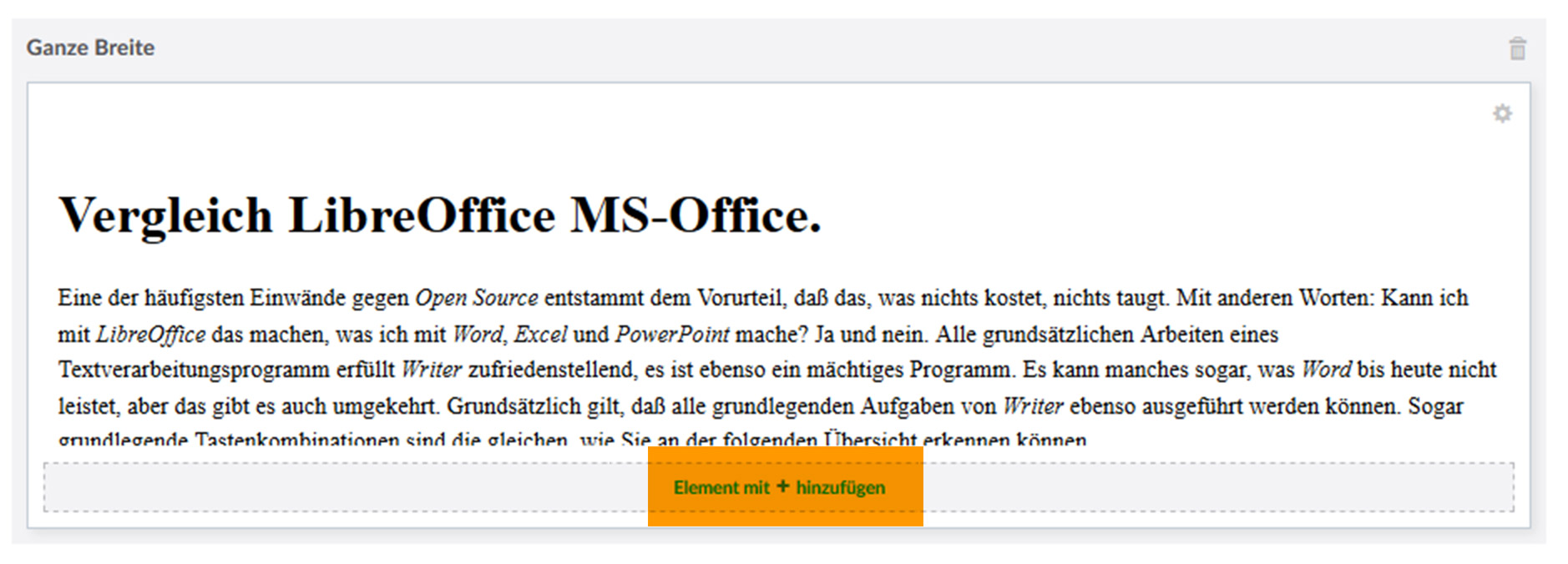
Anschließend wähle ich „Ganze Breite“, öffne den Rich-Text-Editor, und füge den Text erneut mit „Copy und Paste“ aus einem Texteditor ein. Mit Klick auf speichern schließe ich den Vorgang ab.
Der RichText Editor
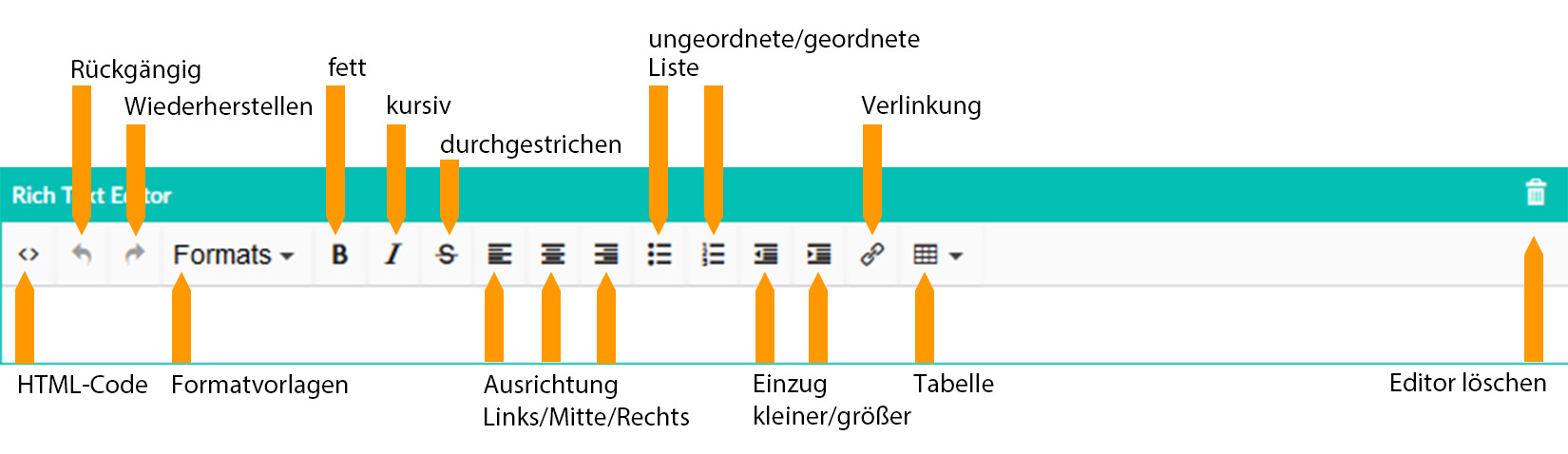
Selbstverständlich kann Text auch manuell eingeben werden. Doch zuvor ist es sinnvoll, den Texteditor etwas kennenzulernen. Die Funktionalität des Editors ist gängigen Textverarbeitungssystemen angelehnt und im wesentlichen leicht zu verstehen. In Abb. 03-06 finden Sie die Befehlsleiste wie sie im Starter Kit erscheint. Mit dem Schalter für HTML-Code „<>“ können Sie in die HTML-Ansicht wechseln. Mit den Schaltern vorwärts und rückwärts können Sie einige Schritte ihrer letzten Arbeit zurückgehen und auch wiederherstellen. Sollten Sie aber Ihre Arbeit zwischengespeichert haben, so stehen Ihnen diese beiden Funktionen nicht mehr zur Verfügung. Wie in jedem anderen Textverarbeitungssystem auch, müssen Sie den Text zuerst markieren, bevor Sie ihn mit fett,kursiv oder durchgestrichen auszeichnen. SIe können den Text links, zentriert oder rechts ausrichten und überdies auch Aufzählungen, bzw. numerierte Listen erstellen. Einzüge sind nicht fein abzustimmen und darum mit Bedacht anzuwenden. Umbraco stellt auch die Möglichkeit zu Verfügung, Styles zu verwenden, die in Word oder Writer Formatvorlagen heißen.
Der Editor selbst kann verändert werden. Im vorliegenden Beispiel werden die Symbole des Editors besprochen, wie er im Starter Kit erscheint. Allerdings lassen sich die Funktionalitäten des Editors verändern, so daß sich der TinyMCE bei Ihnen gegenüber dem vorliegenden Beispiel unterscheiden kann.

Abb. 03-06 Rich Text Editor
Wie in anderen Textverarbeitungen auch lassen sich im TinyMCE Tastenkombinationen verwenden. Die Befehle Strg A für alles markieren, Strg C, Strg X und Strg V für Text kopieren, ausschneiden und einfügen sind allgemein bekannt. Auf Mac OS gilt: Statt Strg verwenden Sie die Command-Taste. Eine Auflistung der Tastenkombinationen finden Sie in der Tabelle 03-01 bzw. in Abb. 03-15. Diejenigen für „Alles auswählen“, „kopieren“, „ausschneiden“ und „einfügen“ sind identisch mit den Anwendungen wie sie aus Word, Excel, Writer usw. bekannt sind.
Es ist empfehlenswert, den Text nicht unmittelbar aus einem Textverarbeitungsprogramm wie MS-Word oder Writer zu übernehmen, sondern aus einem einfachen Editor, z.B. der Windows-Editor, andernfalls werden die hinterlegten Formate vom Rich Text Editor interpretiert, was unerwünschte Resultate bringen kann.
Die Tastenkombinationen im Überblick:
|
Tastenkombination |
Definition |
|
Strg + A |
Alles auswählen |
|
Strg + B |
fett |
|
Strg + C |
kopieren |
|
Strg + I |
kursiv |
|
Strg + U |
unterstrichen |
|
Strg + V |
einfügen |
|
Strg + X |
ausschneiden |
|
Strg + Y |
vorwärts |
|
Strg + Z |
zurück |
Tabelle 03-01 Tastenkombinationen

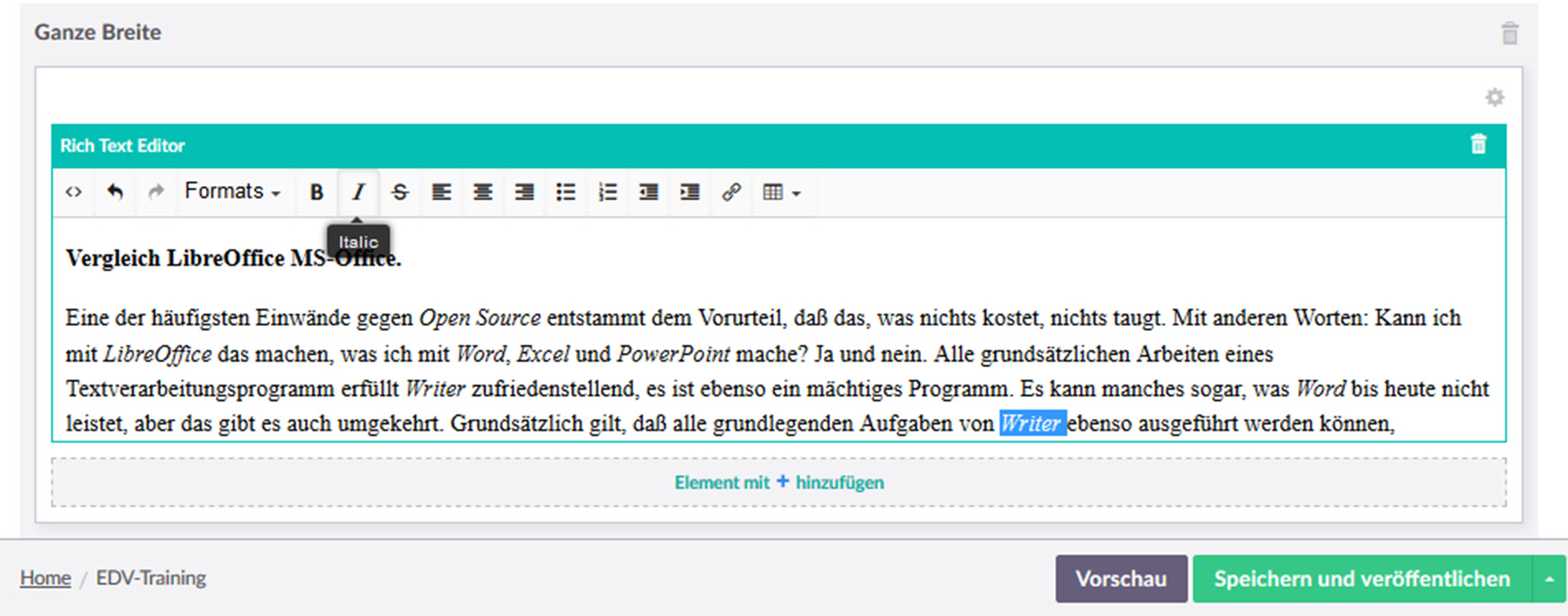
Abb. 03-07 Text eingeben
In Abb. 03-07 sehen Sie einen kleinen Text mit einer gefetteten Überschrift und einigen kursiv gestellten Wörtern. Wie in jedem Textverarbeitungssystem muss der Text zuerst markiert werden, bevor er ausgezeichnet wird. Die Schriftgröße zu ändern ist mittels der Symbole nicht möglich. Man könnte diese Funktionen in der Konfiguration des Editors freischalten, aber davon ist dringend abzuraten, damit das Erscheinungsbild der Website einheitlich bleibt.

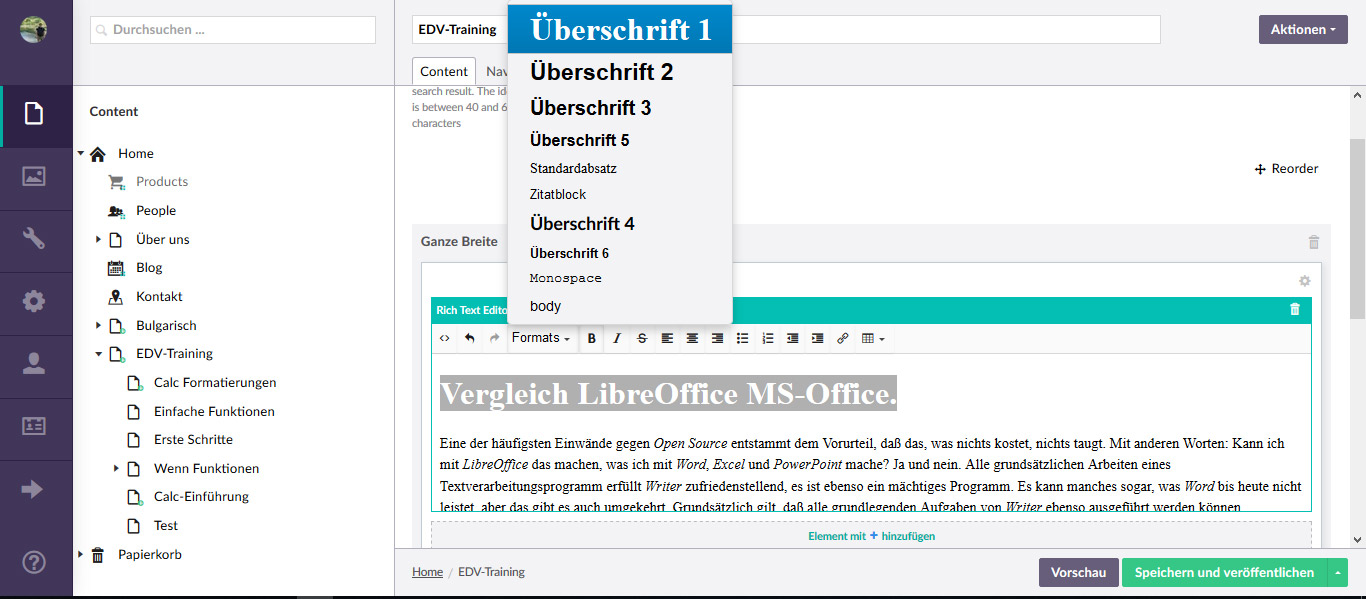
Abb. 03-08 Formate im Rich Text Editor
In Abb. 03-08 sehen Sie ein Beispiel für Formate, mit denen der Text ausgezeichnet werden können. Dazu muss der entsprechende Text nicht markiert sein, sondern Sie müssen den Cursor in den auszuzeichnenden Textabschnitt setzen. Wenn nur ein Teil des Textes mit einem Format versehen werden soll, müssen Sie mit der Taste Zeilenschaltung (Enter) zuerst einen neuen Absatz erzeugen und diesem ein Format zuweisen. Im Hintergrund wird für diesen Absatz jeweils der entsprechende HTML-Tag gesetzt (h1, h2, p usw.), für den ein CSS-Style programmiert wurde. Mit den CSS-Styles müssen Sie sich nicht auseinandersetzen, aber ein wenig Hintergrundwissen kann nicht schaden und so haben Sie schon mal davon gehört und haben vielleicht eine Vorstellung davon, was unter der Motorhaube so alles passiert.
Auch hier gilt es, nicht zu vergessen, die Änderungen zu speichern und gegebenenfalls zu veröffentlichen.

Abb. 03-09 Neues Element erstellen
Was eine numerierte Liste betrifft, so ist dies mit einer kleinen Tücke behaftet. Zuerst erstelle ich ein neues Element unterhalb des ersten Textes, Element mit + hinzufügen (Abb. 03-09). Hier wähle ich erneut den Grid-Editor Rich Text Editor aus. In den Editor schreibe ich den folgenden Text, bzw. kopiere ihn aus meinem Windows-Editor um Formatierungen im Hintergrund auszuschließen. Setze ich nun den Zeigen in den Text und wähle das Symbol für eine numerierte Liste, so interpretiert Umbraco den gesamten Text als ein Listenelement. Das war so nicht gewünscht.
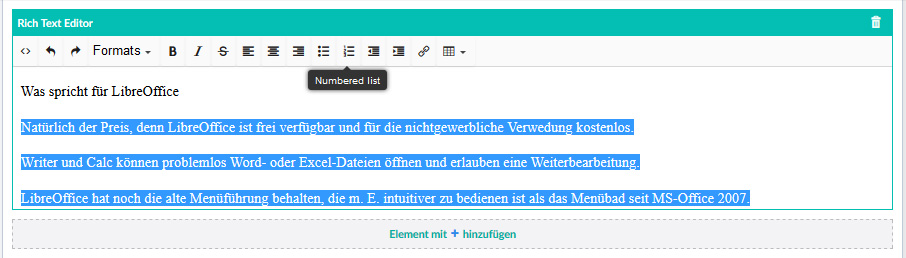
Sie müssen im Rich Text Editor die kleine Zwischenüberschrift und die drei Sätze mit je einer Absatzmarke voneinander trennen und danach markieren Sie die Absätze, die für die numerierte Aufzählung in Frage kommen. Im nächsten Schritt wählen Sie das Symbol für numerierte Liste.

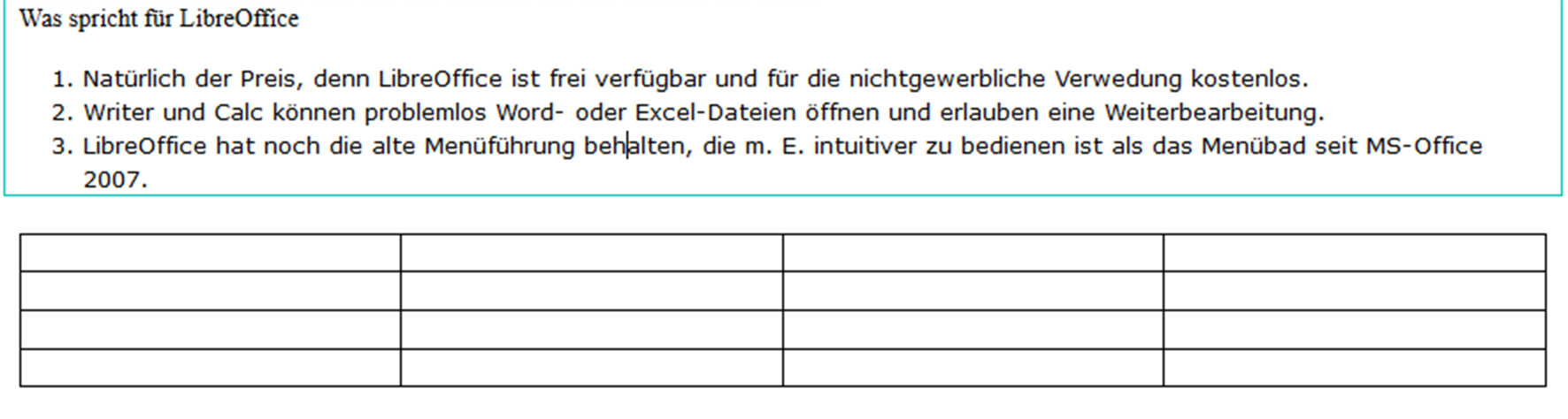
Abb. 03-11 Numerierte Liste
Tabelle einfügen
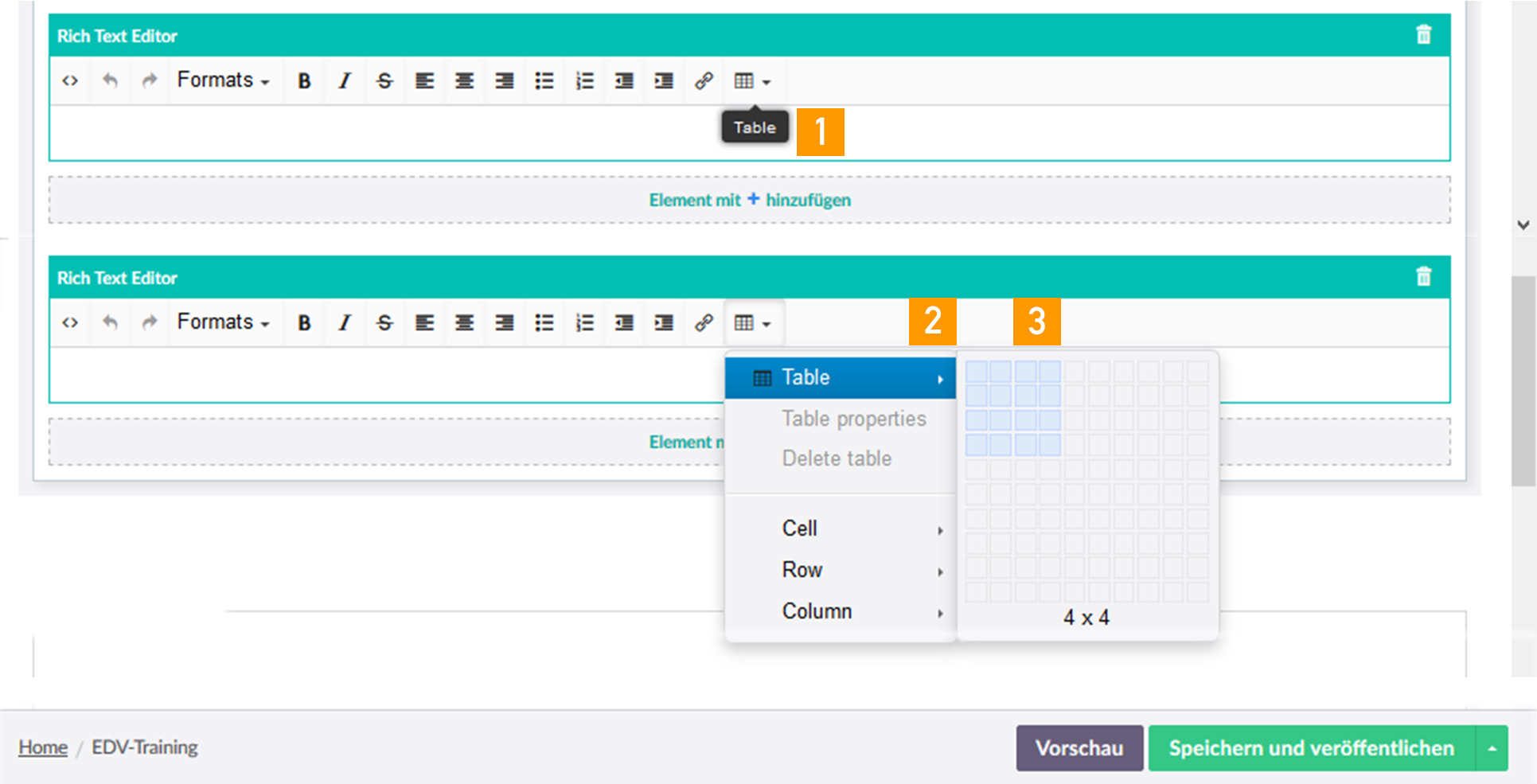
Über den Rich Text Editor können auch Tabellen eingefügt werden. Um eine Tabelle einzufügen wählen Sie am besten einen neuen Bereich. Dazu gehen Sie erneut auf Element hinzufügen und wählen den Rich Text Editor. Hier öffnen Sie das PopUp neben dem Tabellensymbol und wählen in der Vorschau die Anzahl der gewünschten Spalten und Zeilen. Im vorliegenden Beispiel sind 4 Spalten und 4 Zeilen ausgewählt. Es können nachträglich noch Zeilen eingefügt werden und auch Spalten weiter unterteilt, aber der Editor läßt natürlich die Funktionalität vermissen – was für andere CMS gleichermaßten gilt – wie wir sie aus Textverarbeitungen gewöhnt sind. Zum Teil ist es geschickter, die Tabelle zu löschen und die erforderlichen Spalten auszuwählen. Weitere Zeilen können wie in Word mittels der Tab-Taste bequem hinzugefügt werden.

Abb. 03-12 Tabelle erstellen
In Abbildung 03-12 sehen Sie, wie man eine Tabelle neu erstellt. Mit dem Tabellen-Symbol (1) öffnen Sie das Tabellen-Menü. Über das Untermenü „Table" (2) öffnen Sie das Konfigurationsmenü für die Anzahl der Zeilen und Spalten Ihrer neuen Tabelle (3). Definieren Sie Ihre Tabelle und anschließend wird eine leere Tabelle automatisch eingefügt.

Abb. 03-13 Leere Tabelle
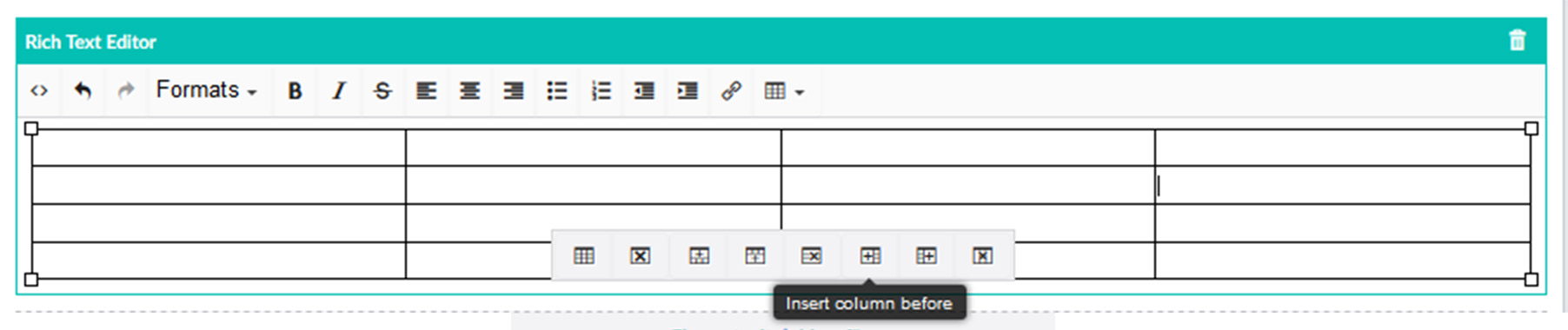
Wenn Sie die Tabelle zweimal (kein Doppelklick) anklicken und damit aktivieren, sehen Sie die Symbolleiste für die Tabellengestaltung. Mit Hilfe der Tabellen- Symbolleiste lassen sich Spalten unterteilen und Zeilen hinzufügen. In die einzelnen Zellen kann Text eingegeben und anschließend auch ausgerichtet werden. Hierzu können Sie die Schaltflächen Alignleft, AlignCenter und AlignRight des Rich Text Editors nutzen.

Abb. 03-14 Symbolleiste der Tabellengestaltung
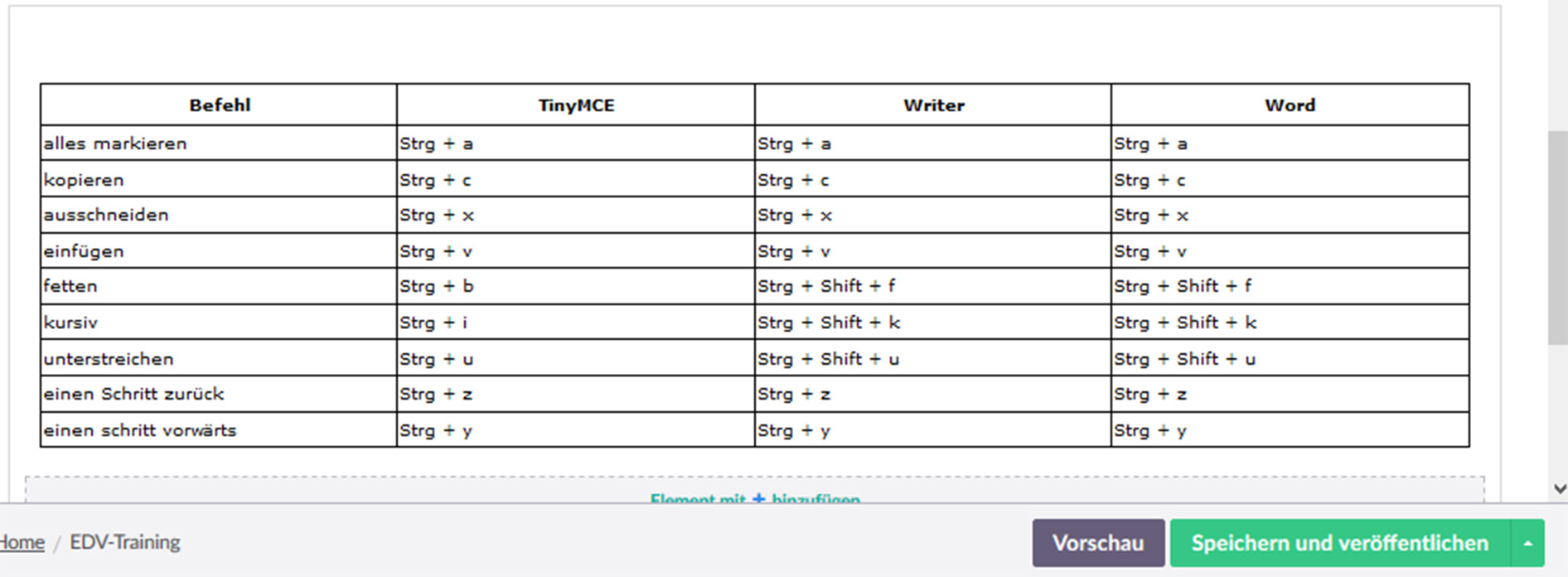
In Abb. 03-15 sehen Sie eine Tabelle mit Text. Selbstverständlich sollten Sie nicht vergessen, alle Änderungen zu speichern und gegebenenfalls zu veröffentlichen.

Abb. 03-15 Tabelle mit Text
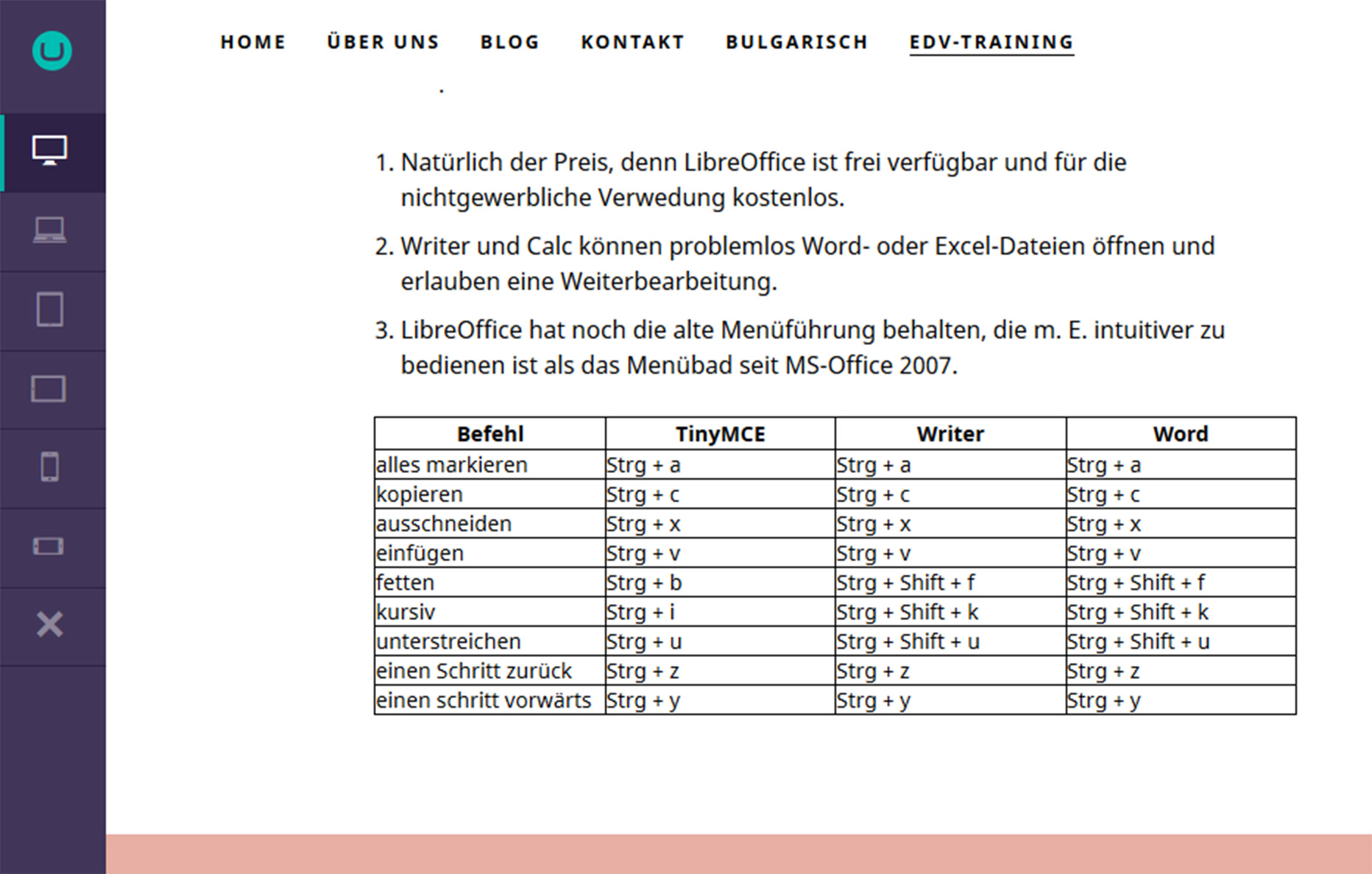
Werfen wir noch einen Blick ins Frontend. Obwohl für die numerierte Liste und die Tabelle je einer gemeinsamen Zeile definiert wurde, ist dies im Frontend nicht zu erkennen. Sollten Sie einen längeren Text einfügen müssen, der vielleicht auch Bilder und Illustration besitzt, ist es sinnvoll, ihn in mehrere Zeilen zu gliedern.

Abb. 03-16 Tabelle und numerierte Liste im Frontend
Wenn Sie in der Symbolleiste die table-properties auswählen, stehen Ihnen eine Reihe von Möglichkeiten zur Verfügung, das Aussehen der Tabelle zu ändern. In diesen Optionen haben Sie die Möglichkeit Höhe und Ausrichtung für Zellen, Zeilen und Spalten festzulegen. Professioneller aber ist die Arbeit mit CSS-Styles anstelle der beschränkten Möglichkeiten des TinyMCE. Möglicherweise haben die Entwickler der Website bereits CSS-Styles für Tabellen entwickelt, was den Gebrauch dieser Optionen unter Umständen problematisch macht. Kontaktieren Sie gegebenenfalls ihren Entwickler.
Links einfügen
In Umbraco lassen sich Verknüpfungen zu verschiedenen Zielen in wenigen Schritten durchführen, zu einem Ort innerhalb der Seite, einer anderen Seite oder einem Ort im Internet.
Lassen Sie uns zuerst das Setzen von Links innerhalb einer HTML-Seite betrachten.
Um einen lokalen Link auf die gleiche Seite zu setzen, muss zuerst ein Anker an die Stelle im Text gesetzt werden, zu der verknüpft werden soll. Mit Hilfe eines Ankers können innerhalb einer Seite Verknüpfungen erstellt werden, welche es Nutzern erleichtert innerhalb der Seite zu navigieren. Es sind zwei Dinge zu tun: zuerst ist der Anker zu setzen und anschließend der Link zu diesem Anker zu erstellen. Im vorliegenden Beispiel soll von der Überschrift „LibreOffice“ der Seite „EDV-Training“ auf die Tabelle derselben Seite verknüpft werden, weswegen beim Wort „Befehl“ in der Tabellenüberschrift ein Anker gesetzt werden soll.
- Setzen Sie den Zeiger an die Stelle, zu der verlinkt werden soll, hier bei „Befehl“ in der Tabelle für die Tastenkombinationen.
- Klicken Sie in der geöffneten Symbolleiste auf das Anker-Symbol.
- Es öffnet sich der zugehörige Dialog.

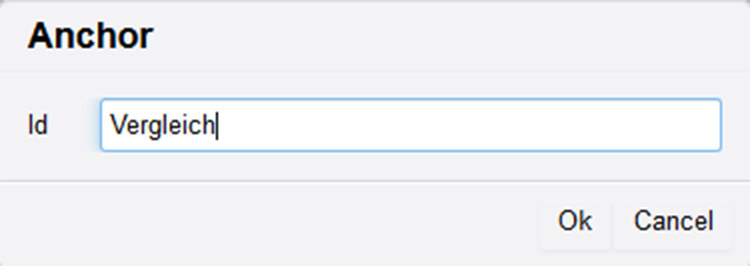
Abb 03-17 Anker setzen
- Geben Sie dem Anker einen Namen, vermeiden Sie dabei aber Sonderzeichen und Leerstellen. In diesem Beispiel wurde der Name „Vergleich“ vergeben. Beenden Sie den Vorgang mit ok.
- Sie sehen ein kleines Ankerzeichen im Text.
- Um den Anker wieder zu löschen, entfernen Sie den eingegebenen Begriff.
Als nächstes ist der Anker zu verlinken.
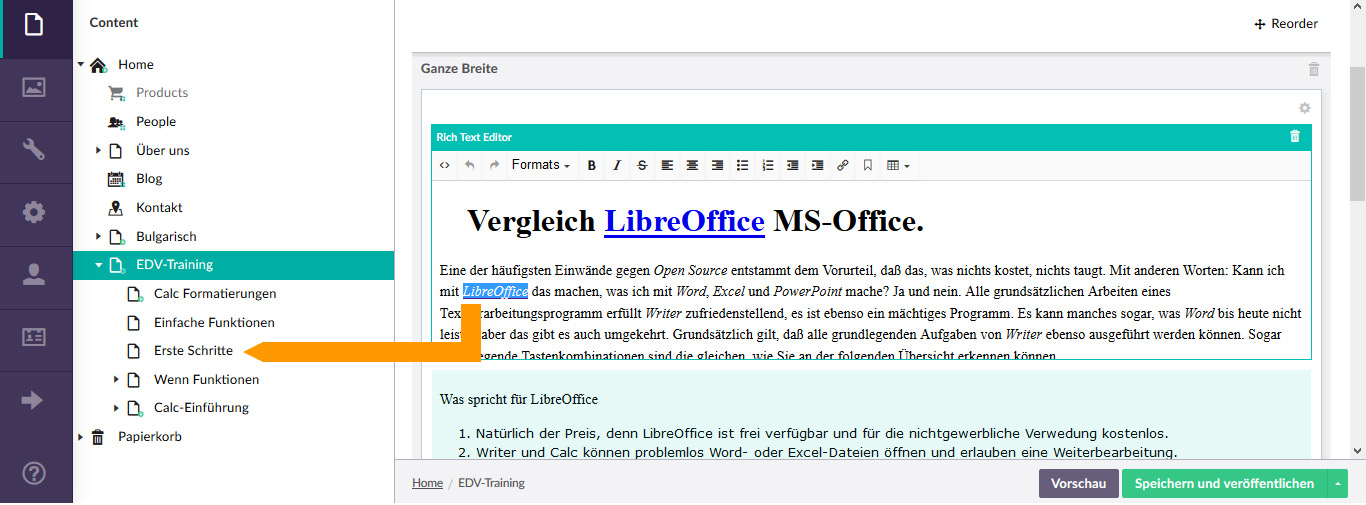
- Öffnen Sie die Stelle von der aus Sie verlinken möchten, in diesem Fall vom Wort „LibreOffice“ der Überschrift der Seite EDV-Training.
- Klicken Sie neben das Wort oder markieren Sie es.
- Klicken Sie auf das Link-Symbol in der Symbolleiste des TinyMCE (Abb. 03-18).
- Es öffnet sich der zugehörige Dialog.
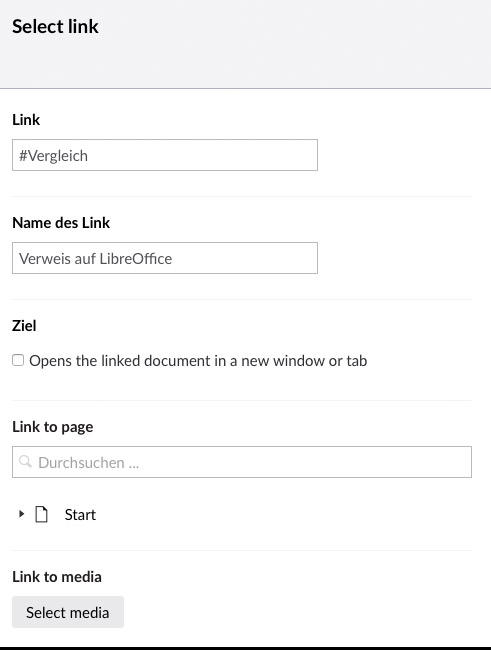
- Schreiben Sie in das Feld linkden Namen des Ankers dem Sie das Rautezeichen # voransetzen, im vorliegenden Beispiel „#Vergleich“.
- Schreiben Sie einen aussagekräftigen Begriff in das Feld Name des Link. Dieser Text erscheint als Info, wenn der Nutzer die Maus darüber hält.
- Bestätigen Sie die Eingaben (submit) und Speichern Sie den gesamten Vorgang.

Abb. 03-18 Tabelle und numerierte Liste im Frontend
Nun werden Sie sehen, wie man unterschiedliche Dokumente innerhalb einer Umbraco-Website verlinkt. In diesem Abschnitt wird gezeigt, wie auf Seite „EDV-Training“ vom Wort „LibreOffice“ im Text auf die Seite „Erste Schritte“ verlinkt wird (Abb. 03-19).

Abb. 03-19 Verknüpfung auf andere Seite
- Öffnen Sie Stelle, von der aus die Verknüpfung erstellt werden soll.
- Klicken Sie auf das Link-Symbol.
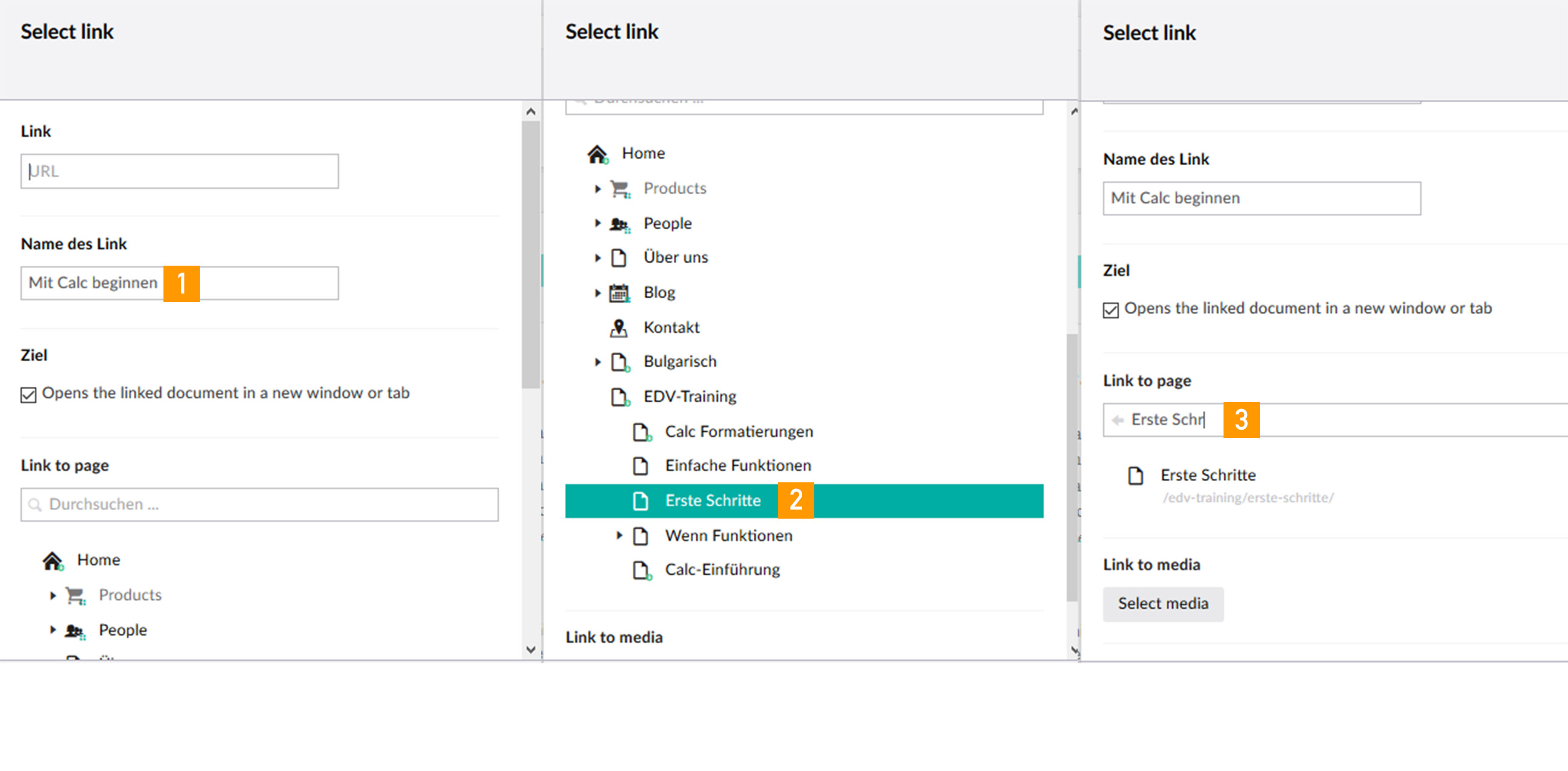
- Es öffnet sich der zugehörige Dialog (Abb. 03-20).
- Vergeben Sie einen aussagekräftigen Text in das Feld Name des Link (1).
- Gehen Sie nach unten im Dialog in den Baum bei Home und öffnen Sie die entsprechende Seite (2) oder
- Suchen Sie nach ihr im Suchfeld (3).

Abb. 03-20 Verlinkte Seite zuordnen
Vergessen Sie nicht Ihre Eingaben zu bestätigen (Submit) und zu speichern. Über die Vorschau läßt sich bequem prüfen, ob alles geklappt hat.
Die Verknüpfung löschen Sie, indem Sie die verlinkte Stelle anwählen, das Link-Symbol wählen und im Dialog den Eintrag im Feld Link löschen.
Die dritte Möglichkeit ist, einen Link auf eine andere Website zu setzen. Dieser Vorgang ähnelt den bisher beschriebenen Vorgehensweisen. Es soll ein Link auf die Homepage von Umbraco gesetzt werden.

Abb. 03-21 Externen Link setzen
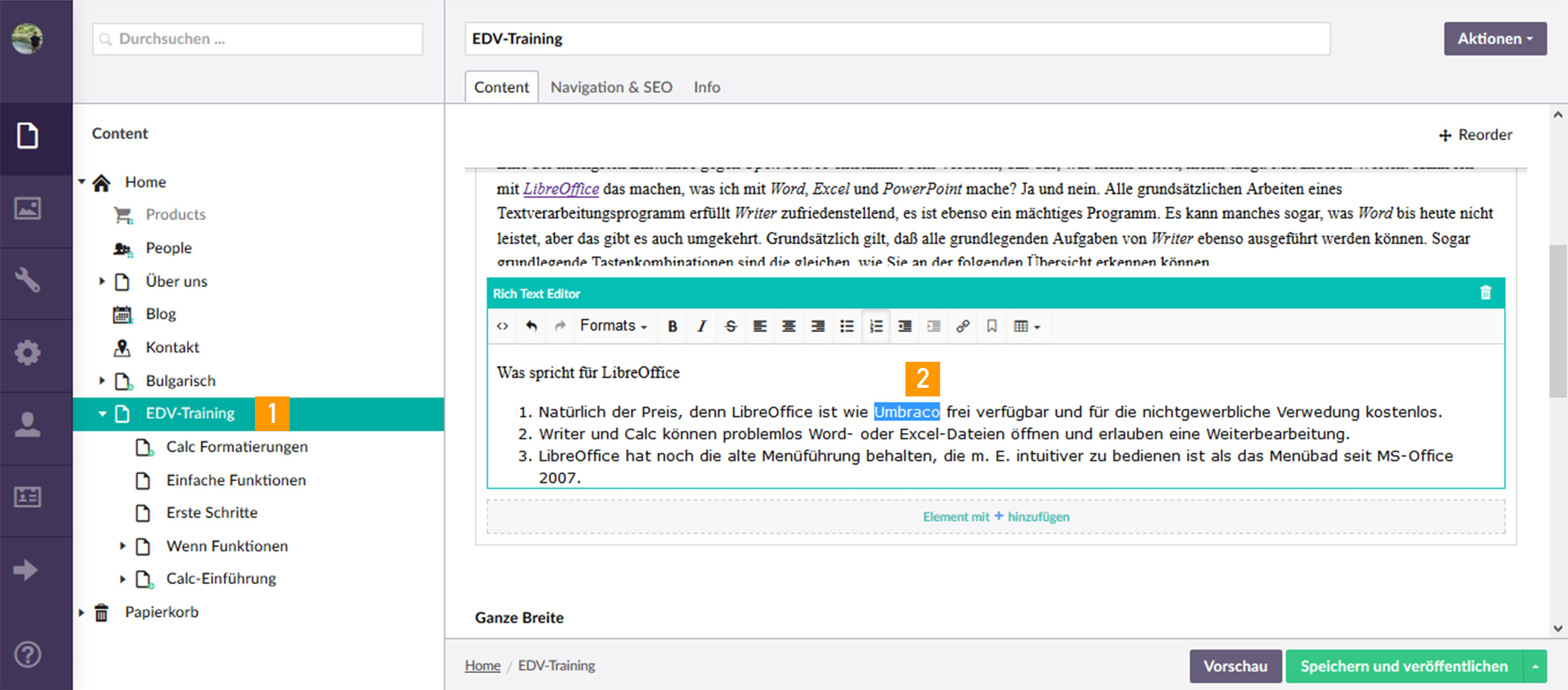
- Wählen Sie die Site im Internet, zu der der Hyperlink führen soll und kopieren Sie die Adresse (Url), im Beispiel hier https://umbraco.com/ in die Zwischenablage.
- Selektieren Sie den Text, dem der Hyperlink zugewiesen werden soll, siehe Abb. 03-21. Im Beispiel wurde dem Text das Wort Umbraco hinzugefügt, weil auf die Homepage von Umbraco verlinkt werden soll. (Abb. 03-21)
- Klicken Sie auf das Link-Symbol.
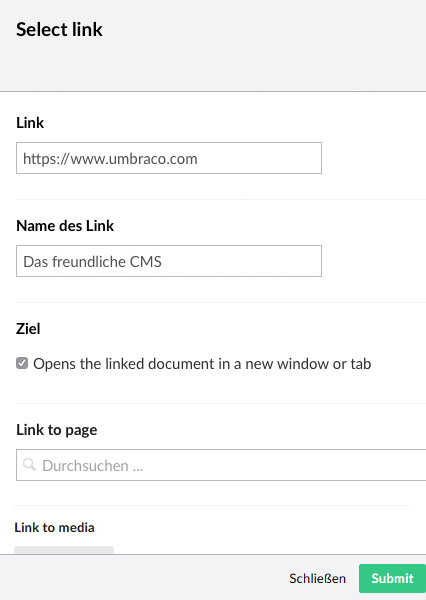
- Im Dialog fügen Sie die kopierte Url in das Feld, in Beispiel hier: https://umbraco.com/. Selbstverständlich können Sie die Url auch händisch eintragen, aber dies ist natürlich fehleranfälliger.
- Auch hier empfiehlt sich wieder eine aussagekräftige Beschreibung, welche dem Nutzer wichtige Informationen gibt, z.B. wohin ihn der Link genau führt. Das hat vor allem Auswirkungen auf Ihre SEO-Maßnahmen.
- Bei „Ziel“ ist hier das Häkchen gesetzt. Dadurch öffnet sich die Homepage von Umbraco in einem eigenen Fenster.
- Abschließend sind die Eingaben zu speichern (Abb. 03-22).

Abb. 03-22 Url auf andere Website
Fazit und Ausblick
Gratulation! Sie haben bis hierher schon ein einen weiten Weg zurückgelegt, auch wenn es Ihnen vielleicht gar nicht so bewußt wurde. Das CMS Umbraco bietet für den Redakteur oder für einen Autor eine leicht zu erlernende Benutzeroberfläche. Mit dem bis hierhin gewonnen Wissen können Sie bereits viele Inhalte einer Website selbstständig einfügen und bearbeiten. Mit der Zeit gewinnen Sie noch Sicherheit im Umgang mit den einzelnen Möglichkeiten in Umbraco und es gibt sicherlich noch viele Feinheiten, die es zu entdecken gilt, aber die Basis ist gelegt. Nun ist es an Ihnen, loszulegen und eigene Erfahrungen mit Umbraco zu sammeln.
Demnächst werden an dieser Stelle noch weitere Artikel erscheinen. Es gibt noch viel zu entdecken. Da wären die Media-Sektion, die Entwickler-Sektion und, und, und. Zusätzlich wird in dieser Reihe auch ein Artikel erscheinen, der beschreibt, wie Sie Umbraco auf Ihrem Rechner oder auf Ihrem Server installieren können. Hierzu sind ein paar technische Kenntnisse notwendig. Wenn Sie diese Kenntnisse nicht haben, wenden Sie sich an den Webentwickler Ihres Vertrauens. Auch FORMFAKTEN kann Ihnen eine Demo-Instanz von Umbraco zur Verfügung stellen.